Để sử dụng được mockup photoshop ta chỉ cần đơn giản là mở nó trên phần mềm photoshop bản PC và sửa file hình cần thay đổi bằng chuột trái edit contents với file mockup photoshop.
Chuyện đơn giản photo editor online là vậy, nhưng nếu trong trường hợp bạn cần sửa file mockup photoshop trên phần mềm online của photopea ( hoặc photoshop online ). Thì việc khó ở đây, là không thể click chuột trái để hiện dòng menu edit contents. Và bài hướng dẫn này sẽ giới thiệu cho bạn từng bước để sửa file mockup online.

File Mockup photoshop là gì?
Là dạng file .psd được người sáng tạo cân chỉnh các thông số ghép ảnh hoàn hảo trên một vật liệu nào đó. Từ đó, bạn chỉ cần thay chất liệu ảnh muốn ghép để có được “file ảnh ghép gần giống với thực thế và phù hợp với vật liệu”. Tương tự như bạn dùng phần mềm 3dsmax để render ra sản phẩm.
Trong file mockup photoshop được nhà thiết kế làm sẵn, thông thường bạn chỉ cần thay lại 1 tấm hình hoặc 1 dòng chữ để có một mẫu render hình ảnh ghép trông như thật. Điểm mạnh của nó như đã nói là render hình ghép giả lập nhanh chỉ vài phút, thay vì rất lâu như render trong phần mềm 3d có thể tốn hàng giờ đồng hồ.
Mockup thương được sử dụng để render logo, render thiết kế name card, thiết kế tờ rơi, menu, poster quảng cáo,…Có thể nói dùng để mô phỏng thực tế thiết kế 2D trong in ấn khi được thi công thực tế ngoài đời thật.
Tải logo mockup photoshop
Như mọi khi, mình sẽ đính kèm link tải file mockup logo được sử dụng trong bài hướng dẫn để bạn dễ nắm bắt thực hành như trong bài viết và video cuối bài viết. Xin lưu ý mockup photoshop sử dụng online chỉ nên chọn file có size ảnh trung bình với dung lượng trung bình. Nếu dung lượng file quá cao ( 50MB trở lên ) phần mềm sẽ load chậm.
Link down mockup logo: https://bit.ly/2QkhhZ0
Sau khi đã tải file đính kèm, có thể sử dụng ngay lập tức bằng cách truy cập vào website photoshoponline.1doi1.com và chờ phần mềm tại trang chủ của web được tải xong. Bấm phím F11 để trình duyệt ở chế độ full màn hình tránh gặp lỗi khi thao tác.
Hướng dẫn sửa file mockup online
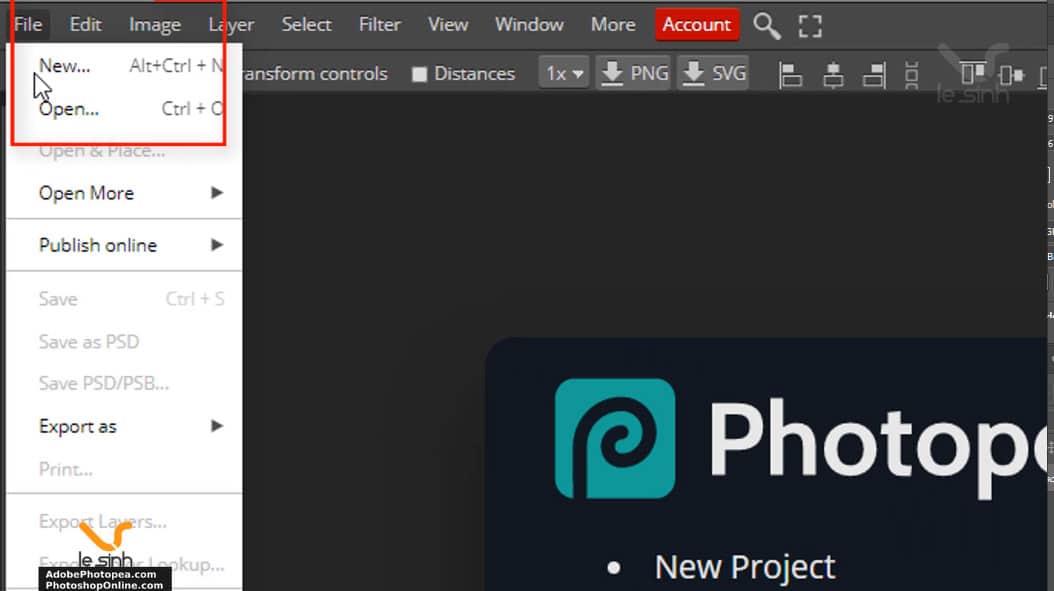
Bước 1: Nhớ rằng hãy bấm phím F11 để full màn hình trình duyệt trước khi làm. Dùng lênh Ctrl + O hoặc vào File > Open để mở file mockup photoshop bạn đã tải về. Quá trình load file sẽ có sự chậm trễ và sẽ có thông báo phía trên thanh công cụ “loading”.

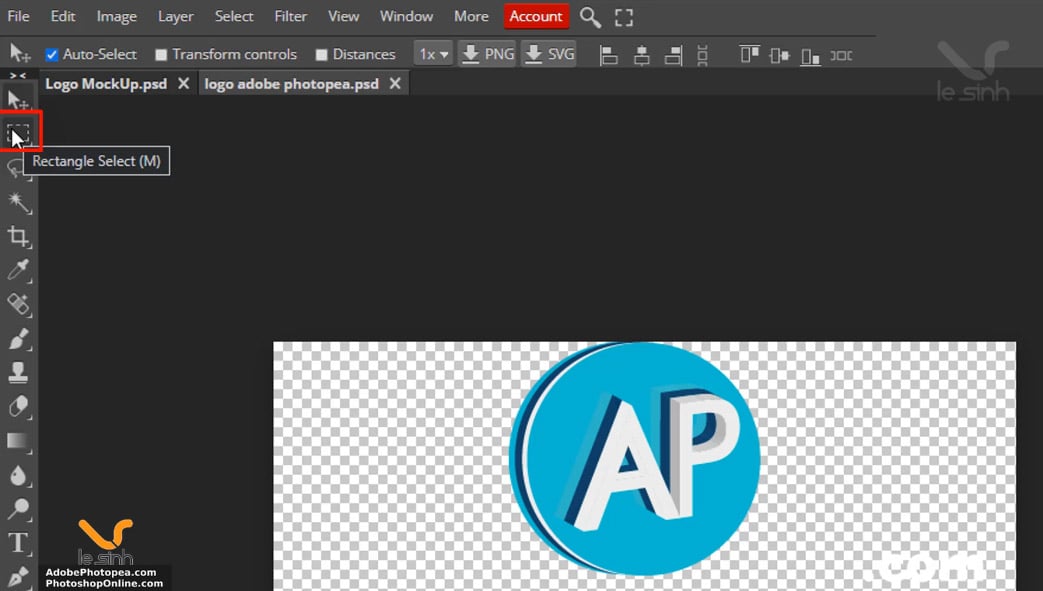
Bước 2: mở file hình ảnh bạn muốn thay đổi. Vì bài này hướng dẫn thay đổi logo mockup. Nên tôi sẽ dùng 1 file ảnh logo trong suốt ( .png ) để ghép ảnh. Tiếp đó, cắt ảnh bằng Rectangle Select (M).
Thao tác như sau: chọn công cụ Rectangle Select (M) > Bấm và giữ chuột trái tại góc của hình > kéo chuột trái theo 1 hướng có thể bao trọn hình muốn cắt để được vùng chọn > thả chuột.

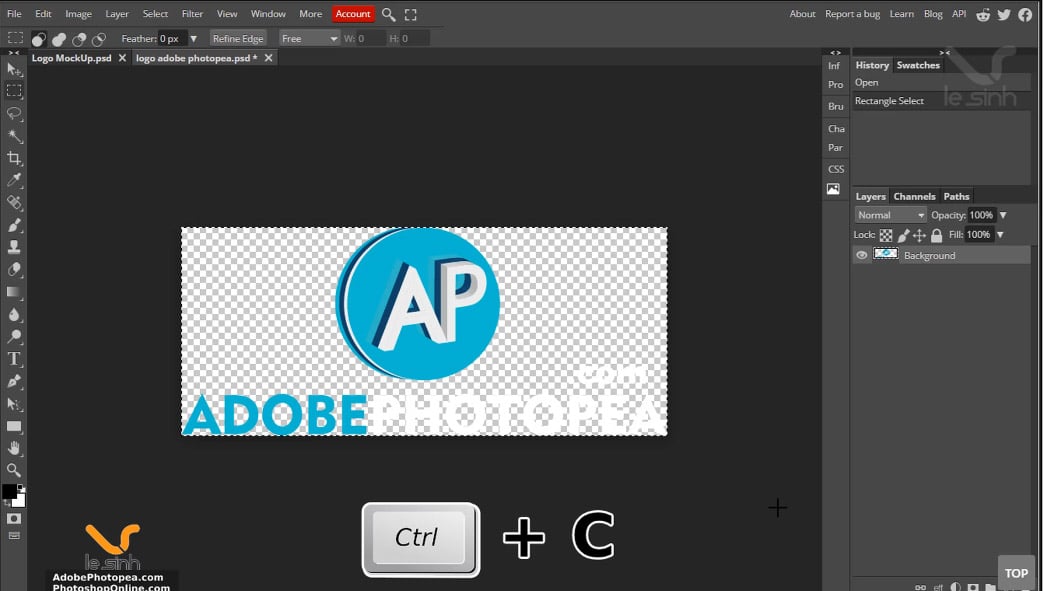
Lúc này sẽ xuất hiện 1 vùng chọn bao quanh file logo. Copy file logo bằng phím tắt CTRL + C. Quay trở lại tab chứa file mockup photoshop ( Logo MockUp.psd )

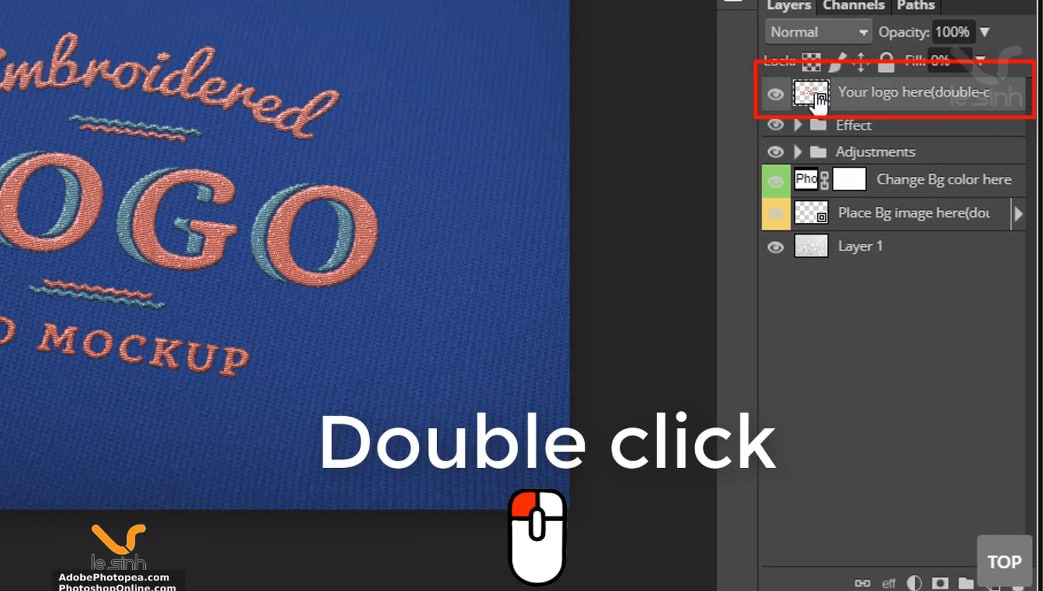
Bước 3: Khi đã ở giao diện chỉnh sửa của file mockup photoshop có tên “Logo MockUp.psd”. Nhìn vào khung làm việc layer của phần mềm photoshop. Ở đây có 1 layer với tên “Your logo here…”. Bạn double click chuột trái vào layer đó để tiếp tục sửa logo cần ghép.

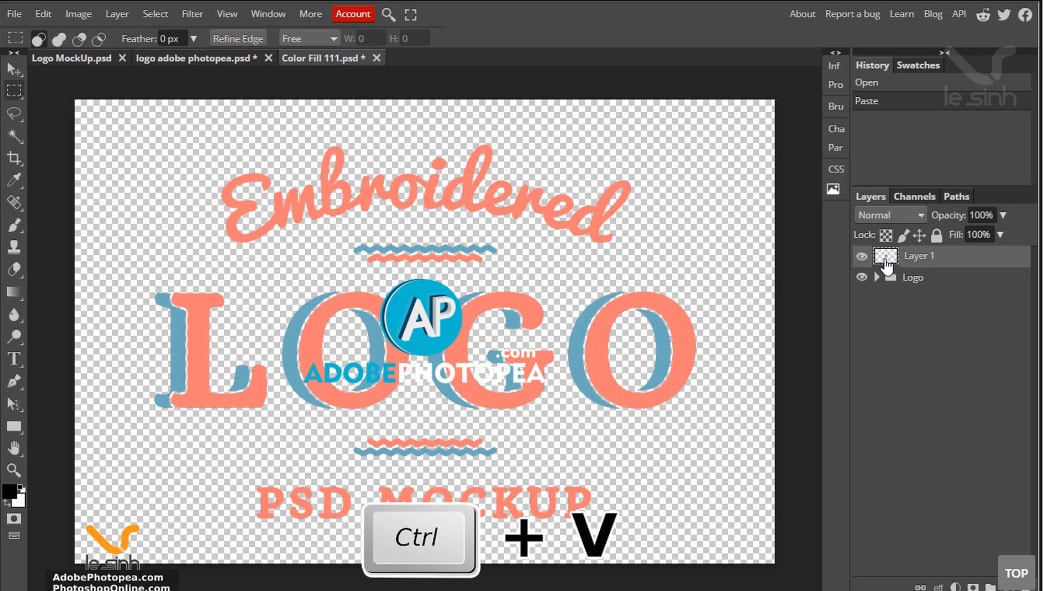
Bước 4: Vì lúc nãy chúng ta có sử dụng lệnh CTRL + C để copy file ảnh logo trong suốt. Ngay lúc này, các bạn hãy sử dụng lệnh dán file CTRL + V để nhân bản file copy vào đây. Tiếp theo, hãy xóa layer có tên “Logo” phía dưới hoặc ẩn hiển thị của layer bằng cách bấm chuột trái vào hình con mắt – phía trước tên layer.

Bước 5: Thao tác này dùng để cân chỉnh kích thước hiển thị file logo bạn vừa dán vào khi chúng quá lớn hoặc quá nhỏ. Trước tiên, tại layer chứa file ảnh của logo sử dụng lệnh CTRL + T để chọn đối tướng > Bấm và giữ lần lượt phím Shift + Alt + bấm chuột trái vào góc của vùng chọn ( ô vuông nhỏ ) > Giữ nguyên thao tác và kéo chuột trái ra ngoài hoặc vào trong > Enter kết thúc.

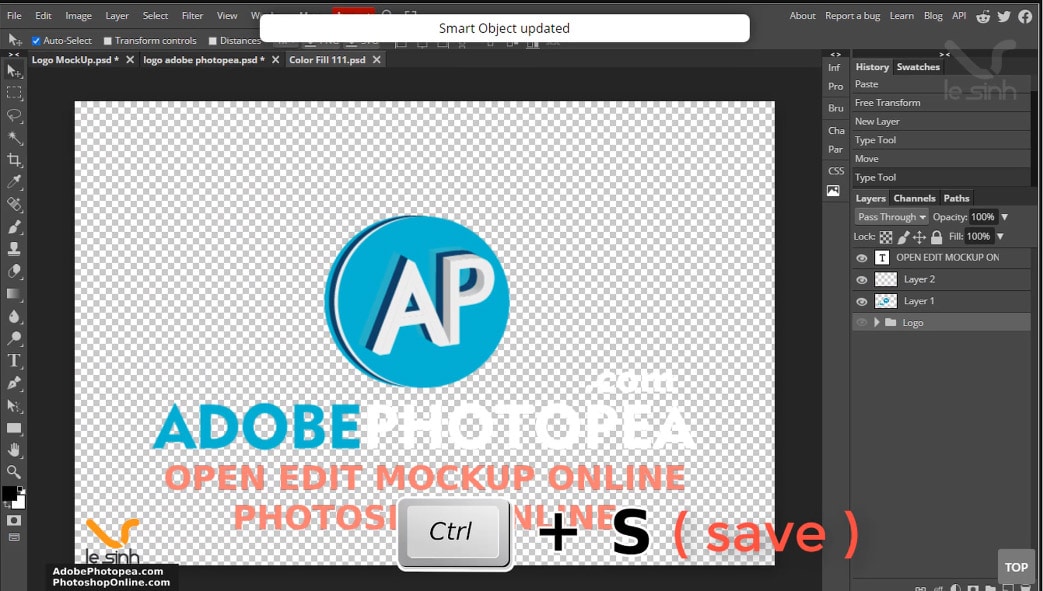
Bước 6: Khi đã hoàn chỉnh thao tác căn chỉnh hình ảnh. Bấm phím tắt CTRL + S để save cài đặt. Quá trình này phần mềm lưu thông tin chỉnh sửa sẽ lâu hoặc nhanh tùy vào chất lượng file mockup photoshop bạn đang làm. Nếu quá trình lưu file lâu. Thông báo “smart Object updated” sẽ xuất hiện để thông báo.

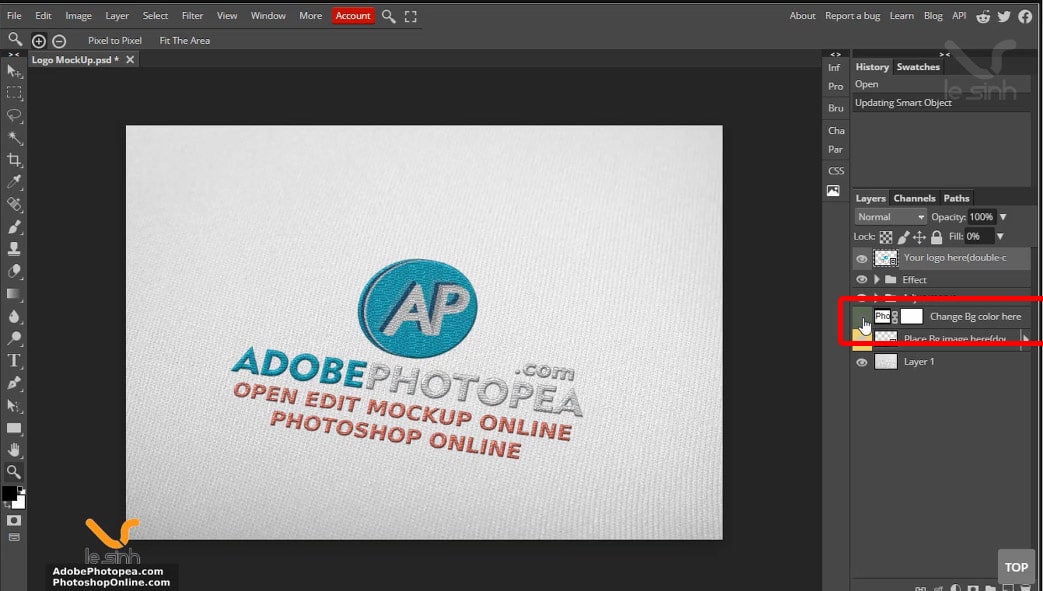
Bước 7: Khi tiến trình lưu file đã hoàn chỉnh, bạn trở lại tab “Logo MockUp.psd” để xem thành quá bài viết. Vì như vậy đã xong việc sửa mockup photoshop online bằng phần mền photopea trên trình duyệt web. Có thể thay đổi nền của file này băng cách bật – tất biểu tượng con mắt layer “Change BG color…”

Video hướng dẫn sửa file mockup của photoshop trên photopea
Kết thúc bài học photoshop hôm nay mình sẽ gửi video để những thành viên thấy mô tả trên website là khó hiểu. Nếu không hiểu được những gì mình viết ở trên vì ngôn ngữ. Hãy xem video edit mockup photoshop bên dưới để có được cái nhìn dễ hiểu nhất.
Rất cảm ơn bạn đã xem hết bài viết. Hãy chia sẽ và click vào quảng cáo trên website để ủng hộ mình một ly cà phê trong quá trình biên soạn những nội dung về photoshop online tiếp theo nhé. Đó là nguồn động viên rất lớn đấy. Cảm ơn.